このページでは、初心者でも比較的使いやすいものだけを抜粋しています。また、スタイルシートの指定に関しては「外部CSS」に記述しているものとします。その他の記述方法は「スタイルシートの定義方法」を参照して下さい。
スタイルシートを利用する際に1番気を使う部分です。当サイト内「スタイルシートのデメリット」で紹介したように、ブラウザの違いによる表示の違いを考えなければなりません。ココでは指定方法のみに留めますが、一応気に留めておいて下さい。

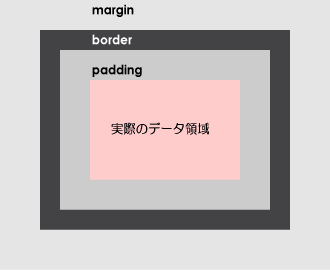
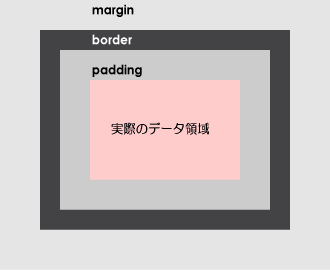
【実際のデータ領域】内に文章等が入ります。実際のデータ領域部分からborder(線)部分までが【パディング:padding】領域です。border(線)部分から外側が【マージン:margin】領域です。border(線)から 内側が【パディング:padding】、外側が【マージン:margin】と覚えて下さい。
マージン/margin
では、親boxAに対して子boxBのマージンを20pxとしてみます。
boxA
予め【classスタイル】等で指定済みとして
.boxB{margin: 20px;}
いろいろな指定方法
マージン:4方向とも同じ場合
| margin : 20px; |
margin : 20px 20px 20px 20px; |
margin-top : 20px;
margin-right : 20px;
margin-bottom : 20px;
margin-left : 20px; |
マージン:上下場合
| margin : 20px 0px ; |
margin : 20px 0px 20px 0px; |
margin-top : 20px;
margin-right : 0px;
margin-bottom : 20px;
margin-left : 0px; |
タグの省略
| スタイルシートの指定 |
どこを指定しているか |
| margin : 1px;とした場合 |
上下左右すべて=1px |
| margin : 1px 1px;とした場合 |
上下=1px、左右=1px |
| margin : 1px 1px 1px;とした場合 |
上=1px、左右=1px、下=1px |
| margin : 1px 1px 1px 1px;とした場合 |
上=1px、右=1px、下=1px、左=1px |
パディング/padding
では、上記サンプルに次はboxBのパディングを30pxとってみます。
boxA
予め【classスタイル】等で指定済みとして
.boxB{
margin: 20px;
padding: 30px;
}
指定方法については上記(margin)と同様です。