【1】全体を囲む枠組を作成
- 全体を囲む大外枠を【id名/#wrapper】としました。
- 全体の幅を【800px】で固定してます。
- 画面の中央に寄せる為にマージンを{ margin: 0 auto; }と指定します。
- (注)中央寄せにする場合、古いブラウザへの対応でスタイルシートで【body】の指定を【text-align:center;】として下さい。
- なぜ【#wrapper】で囲むのか?中央に一括配置する為です。
CSS
/*-------------------------wrapperの指定*/
#wrapper {
text-align: left;
width: 800px;
margin: 0 auto;
padding: 0;
}
HTML
<div id="wrapper"></div>
上記指定が完了したら、HTMLの<div id="wrapper"></div>の中にボックス【div】を5つ入力します。
<div id="wrapper">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div><!-- end #wrapper -->
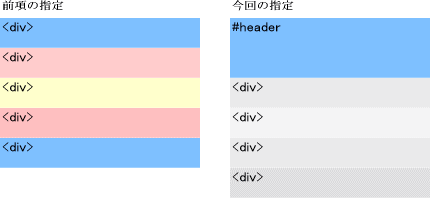
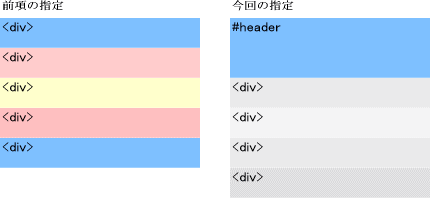
【2】ヘッダー部分
- ヘッダー部分を【id名/#header】としました。
- 【#wrapper】で全体の幅を【800px】と固定したので、特に【#header】の幅指定はしません。
- 高さだけ【160px】としました。
CSS
/*-------------------------headerの指定*/
#header {
height: 160px;
margin: 0;
padding: 0;
}
HTML
<div id="wrapper">
<div id="header"> </div>
<div></div>
<div></div>
<div></div>
<div></div>
</div><!-- end #wrapper -->

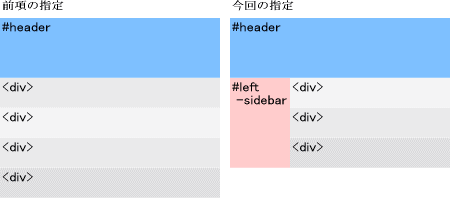
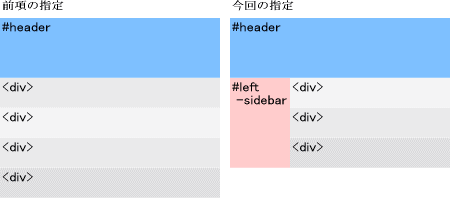
【3】左サイドバー部分
- 左サイドバー部分を【id名/#left-sidebar】としました。
- 幅を【180px】指定します。
- 【float】で { float: left; } を指定します。(左側へ配置)
CSS
/*-------------------------left-sidebarの指定*/
#left-sidebar {
width: 180px;
float: left;
margin: 0;
padding: 0;
}
HTML
<div id="wrapper">
<div id="header"> </div>
<div id="left_sidebar"> </div>
<div></div>
<div></div>
<div></div>
</div><!-- end #wrapper -->

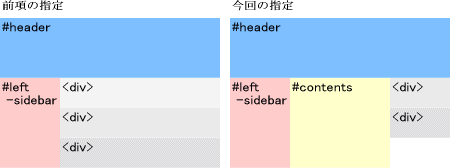
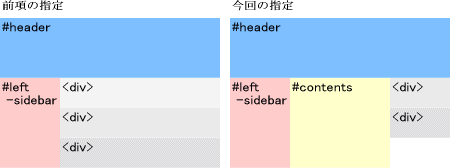
【4】コンテンツ部分
- コンテンツ部分を【id名/#contents】としました。
- 幅を【440px】指定します。
【#left-sidebar】を幅180pxと指定したので、右サイドバー部分も幅を180pxと指定します。よって、全体の幅【800px】から左右のサイドバーの幅【360px】を引いた残り【440px】が【#contents】の幅となりました。
- 【float】で { float:left; } を指定します。(#left_sidebarの右側へ配置)
CSS
#contents{
width: 440px;
float: left;
margin: 0;
padding: 0;
}
HTML
<div id="wrapper">
<div id="header"> </div>
<div id="left_sidebar"> </div>
<div id="contents"> </div>
<div></div>
<div></div>
</div><!-- end #wrapper -->

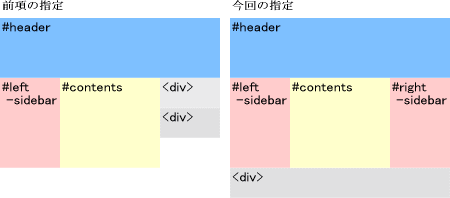
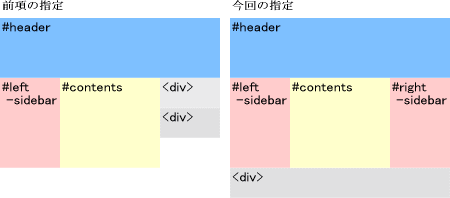
【5】右サイドバー部分
- 右サイドバー部分を【id名/#right-sidebar】としました。
- 幅を【180px】指定します。
- 【float】で { float: left; } を指定します。(#contentsの右側へ配置)
CSS
/*-------------------------sidebarの指定*/
#right-sidebar {
width: 180px;
float: left; /* rightでもOK */
margin: 0;
padding: 0;
}
HTML
<div id="wrapper">
<div id="header"> </div>
<div id="left_sidebar"> </div>
<div id="contents"> </div>
<div id="right_sidebar"> </div>
<div></div>
</div><!-- end #wrapper -->

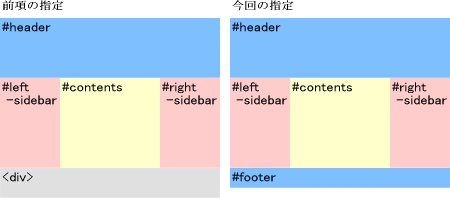
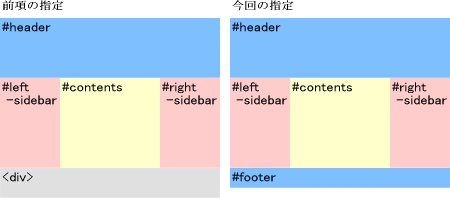
【6】フッター部分
- フッター部分を【id名/#footer】としました。
- 【#wrapper】で全体の幅を【800px】と固定したので、特に【#footer】の幅指定はしません。
- 著作権表示部分(copyright)になるので、文字の中央寄せを指定しておきます。
- 回り込み指定【float】の解除 { clear: both; } を指定します。
CSS
/*-------------------------footerの指定*/
#footer {
text-align: center;
clear: both;
margin: 0;
padding: 0.5em 0;
}
HTML
<div id="wrapper">
<div id="header"> </div>
<div id="left_sidebar"> </div>
<div id="contents"> </div>
<div id="right_sidebar"> </div>
<div id="footer"> </div>
</div><!-- end #wrapper -->

以上で完成です。