【1】全体を囲む枠組を作成
- CSS/#wrapper
- HTML/<div id="wrapper">
- 全体を囲む大外枠を【id名/#wrapper】としました。
- 全体の幅を【800px】で固定してます。
- 画面の中央に寄せる為にマージンを{margin:0px auto;}と指定します。
- (注)中央寄せにする場合、古いブラウザへの対応でスタイルシートで【body】の指定を【text-align:center;】として下さい。
- なぜ【#wrapper】で囲むのか?中央に一括配置する為です。
CSS
/*-------------------------wrapperの指定*/
#wrapper {
text-align: left;
width: 800px;
margin: 0 auto;
padding: 0;
}
HTML
<div id="wrapper"></div>
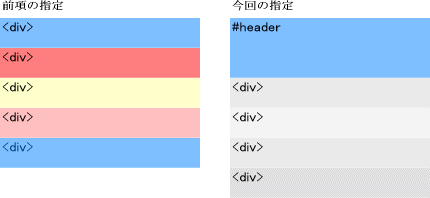
上記指定が完了したら、HTMLの<div id="wrapper"></div>の中にボックス【div】を5つ入力します。
<div id="wrapper">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div><!-- end #wrppaer -->
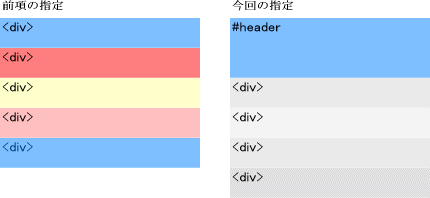
【2】ヘッダー部分
- ヘッダー部分を【id名/#header】としました。
- 【#wrapper】で全体の幅を【800px】と固定したので、特に【#header】の幅指定はしません。
- 高さだけ【160px】としました。
CSS
/*-------------------------headerの指定*/
#header {
height: 160px;
margin: 0;
padding: 0;
}
HTML
<div id="wrapper">
<div id="header"> </div>
<div></div>
<div></div>
<div></div>
</div><!-- end #wrppaer -->

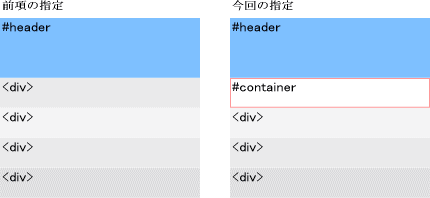
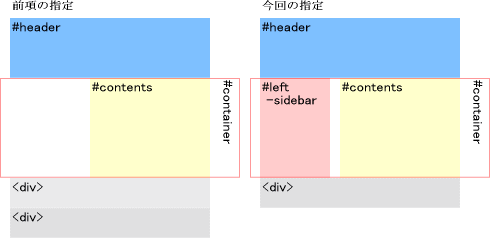
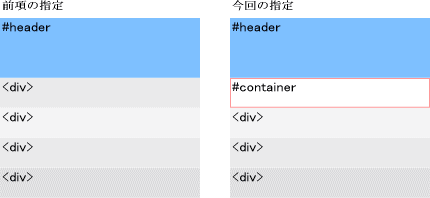
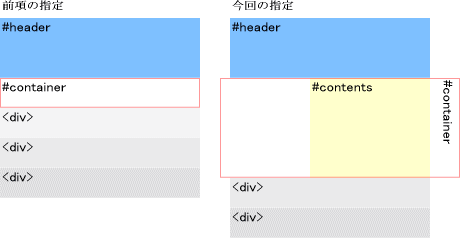
【3】container部分コンテンツとサイドバーの基点
- ボックス部分を【id名/#container】としました。
- 幅を【100%】指定します。
- 以降を【positionプロパティ】で指定するための基点ボックスです。
- 【position】プロパティで【relative】を指定します。
- 最後にボックスを2つ<div id="container"></div>の中に移動します。コンテナー用とサイドバー用です。
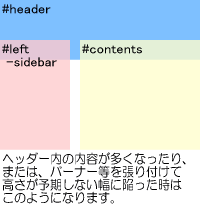
なぜ?囲むのか。
下記サンプルのような場合を想定しています。【position:absolute】は他のボックスとは独立して配置している点に注意が必要です!
CSS
/*-------------------------containerの指定*/
#container {
position: relative;
width: 100%;
}
HTML
<div id="wrapper">
<div id="header"> </div>
<div id="container">
<div> </div>
<div> </div>
</div><!-- end #container -->
<div> </div>
</div><!-- end #wrppaer -->


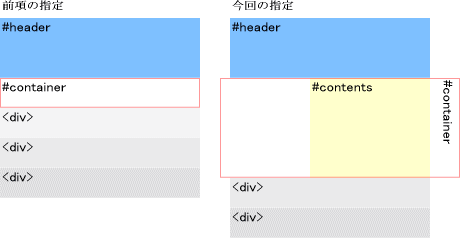
【4】コンテンツ部分
- コンテンツ部分を【id名/#contents】としました。
- 実質、幅は【600px】となります。
CSS
/*-------------------------contentsの指定*/
#contents {
margin: 0 0 0 200px;
padding: 0;
}
HTML
<div id="wrapper">
<div id="header"> </div>
<div id="container">
<div id="contents"> </div>
<div> </div>
</div><!-- end #container -->
<div> </div>
</div><!-- end #wrppaer -->

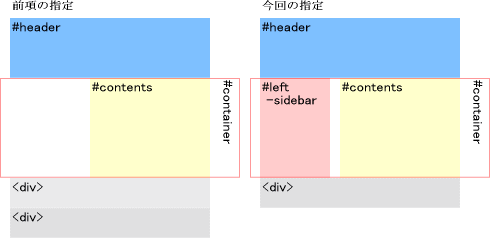
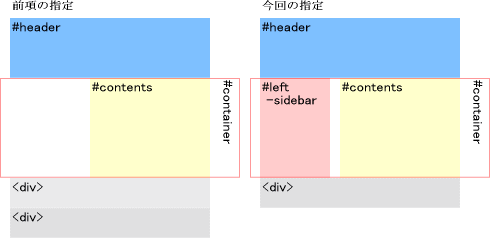
【5】サイドバー部分
- 左サイドバー部分を【id名/#left-sidebar】としました。
- 幅を【180px】指定します。
- 【position】プロパティで【absolute】を指定し、上方向に0px 左方向に0pxで配置指定します。
CSS
/*-------------------------left-sidebarの指定*/
#left-sidebar {
width: 180px;
margin: 0;
padding: 0;
position: absolute;
top: 0;
left: 0;
}
HTML
<div id="wrapper">
<div id="header"> </div>
<div id="container">
<div id="contents"> </div>
<div id="left_sidebar"> </div>
</div><!-- end #container -->
<div> </div>
</div><!-- end #wrppaer -->

【6】フッター部分
- フッター部分を【id名/#footer】としました。
- 【#container】で全体の幅を【800px】と固定したので、特に【#footer】の幅指定はしません。
- 著作権表示部分(copyright)になるので、文字の中央寄せを指定しておきます。
CSS
/*-------------------------footerの指定*/
#footer {
text-align: center;
margin: 0;
padding: 0.5em 0;
}
HTML
<div id="wrapper">
<div id="header"> </div>
<div id="container">
<div id="contents"> </div>
<div id="left_sidebar"> </div>
</div><!-- end #container -->
<div id="footer"> </div>
</div><!-- end #wrppaer -->
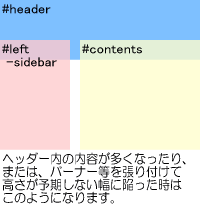
一応、普通のタイプのように出来ますが、注意が必要です!
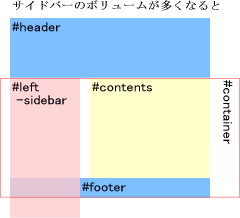
- 【#contents】の内容が【#left-sidebar】より常に多い事。(つまりレイアウト上【#contents】の高さが常に【#left-sidebar】の高さを上回る事→【#left-sidebar】は【#contents】の高さを超えてはいけない!)
- ズバリ!!これは【position:absolute】を使う際の宿命と思って下さい。

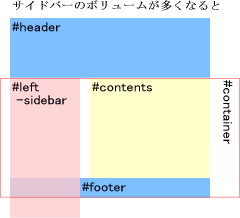
因みにサイドバー部分のボリュームが多くなると

以上で完成です。