【はじめに準備するもの】で作成した【index.html】を再利用します。
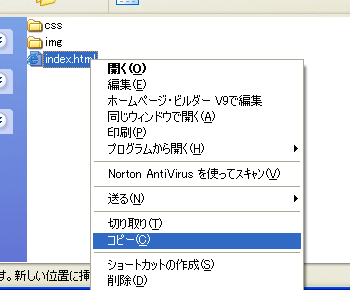
【hp】フォルダを開きます。【index.html】を[右クリック]→[コピー]して同じフォルダ内で貼り付けして下さい。

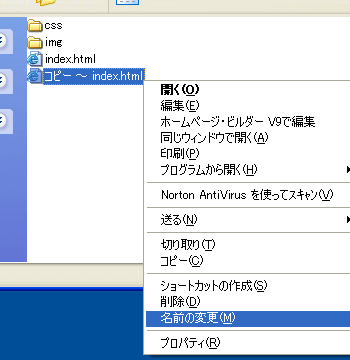
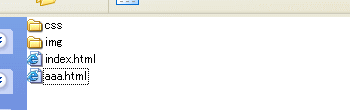
【コピー~index.html】となっていると思います。【コピー~index.html】を[右クリック]→[名前の変更]をして、ココでは取りあえず【aaa.html】としましょう。


以上で、取りあえずページが2ページに増えました。
- 無料(X)HTML CSSエディタの紹介
-
無料で使えるホームページ作成及びCSS入力支援ツールです。サイト内では説明上 メモ帳 を利用するようにしていますが、実際のホームページ作成には正直無理があります。お薦めなので是非ダウンロードしておきましょう。