無料(X)HTML CSSエディタの紹介
無料で使えるホームページ作成支援ツールです(当サイトも下記ソフトで作成しています)サイト内では説明上「メモ帳」を利用するようにしていますが、実際のホームページ作成には正直無理があります。お薦めなので是非ダウンロードしておきましょう。
Menu
初級ホームページ作成講座
サンプルソースで覚えるCSSテクニック商用利用可!無料CSSテンプレート配布
スポンサードリンク
無料(X)HTML CSSエディタの紹介
無料で使えるホームページ作成支援ツールです(当サイトも下記ソフトで作成しています)サイト内では説明上「メモ帳」を利用するようにしていますが、実際のホームページ作成には正直無理があります。お薦めなので是非ダウンロードしておきましょう。
テキストエディタを準備します。要はウインドウズでいうところの【メモ帳】の事です。以下の手順に従って作成して下さい。
[スタート]→[プログラム]→[アクセサリ]→[メモ帳]の順でメモ帳を開きます。
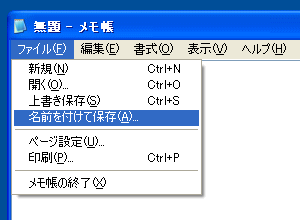
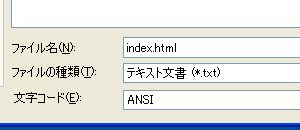
メモ帳を開いたら[ファイル]→[名前を付けて保存]をし、ファイル名は index.html とします。拡張子は .html としていますが、実際にホームページを公開する際のサーバーが .htm かも知れませんので、その段階では注意しておいて下さい。大抵は .html です。
ファイル名は小文字英数なら任意で構いませんが、実際にホームページを作成する際に玄関口となるトップページは index とします。練習がてらここでも index とします。


ファイル名は index.html

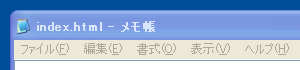
保存後にメモ帳のタイトルが index.html になってるか確認

また hpフォルダ の中に index.html ができたか確認。

HTMLファイル作成と同様に、[スタート]→[プログラム]→[アクセサリ]→[メモ帳]の順でメモ帳を開きます。
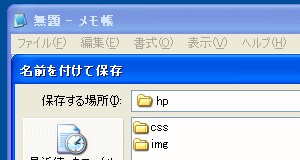
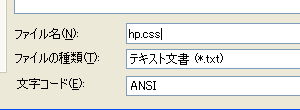
メモ帳を開いたら[ファイル]→[名前を付けて保存]をし、今度は保存先を先ほど作成しておいた cssフォルダ に指定し、ファイル名は hp.css とします。拡張子は .css です。ココではファイル名を hp としましたが、実際にあなたのホームページを作成する際は、任意の名前で結構です。(半角英数)


以上でステップ2準備完了です!