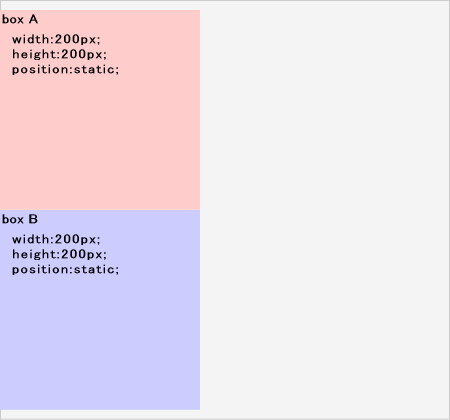
static/静的
特に指定しない場合はこれがデフォルトの状態です。

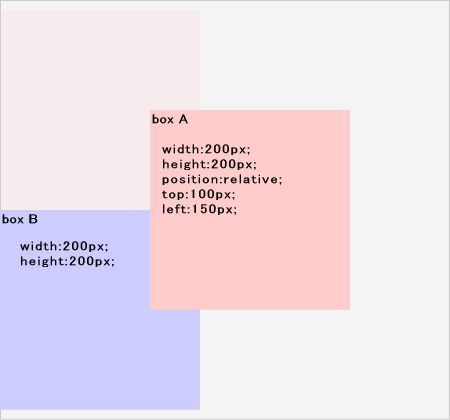
relative/相対配置
position:relativeを指定したボックスは、【top】【left】等を併用する事で通常の表示位置(配置位置)からずらして配置します。
position:relativeを指定したボックスの後に続くボックスは、position:relativeを指定したボックスが本来ある位置を基準として配置されます。

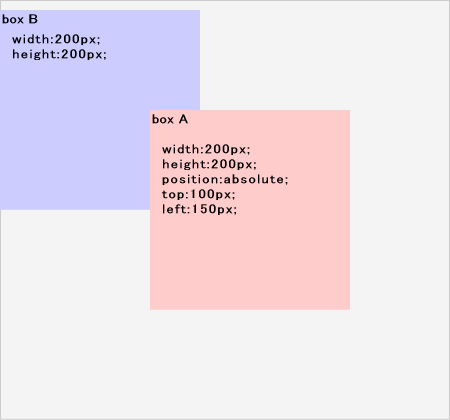
absolute/絶対配置
position:absoluteを指定したボックスは、親ボックスのうちで一番近い層のボックスを基点とし【top】【left】等を併用する事で配置します。
親ボックスは、【static】以外の値が指定されているボックスです。
position:absoluteを指定したボックスは、通常の配置位置とは独立して扱われます。【relative/相対配置】のサンプル図との違いが解るでしょうか?下記サンプル図で【boxB】が配置されている部分は、
【relative/相対配置】の場合
本来【boxA】がそこにあるものとして配置されるので、【boxA】の高さ100px分下に配置される。
【absolute/絶対配置】の場合
【boxA】は独立したボックスとして配置されるので、本来【boxA】が配置される場所にそのまま次のボックス【boxB】が配置される。

fixed/固定配置
position:fixedを指定したボックスも【absolute/絶対配置】と同様に通常の配置位置とは独立して扱われます。
またposition:fixedを指定したボックスはブラウザ上でページをスクロールしても指定した位置で固定されます。