無料(X)HTML CSSエディタの紹介
無料で使えるホームページ作成支援ツールです(当サイトも下記ソフトで作成しています)サイト内では説明上「メモ帳」を利用するようにしていますが、実際のホームページ作成には正直無理があります。お薦めなので是非ダウンロードしておきましょう。
Menu
初級ホームページ作成講座
サンプルソースで覚えるCSSテクニック商用利用可!無料CSSテンプレート配布
スポンサードリンク
無料(X)HTML CSSエディタの紹介
無料で使えるホームページ作成支援ツールです(当サイトも下記ソフトで作成しています)サイト内では説明上「メモ帳」を利用するようにしていますが、実際のホームページ作成には正直無理があります。お薦めなので是非ダウンロードしておきましょう。
HTMLファイルとCSSファイル及びそれぞれの保存先のフォルダを作成します。
ココでは練習用なのでデスクトップに作成する手順を説明しますが、本当のホームページを作成する際は【Cドライブ】若しくは【Dドライブ】に作成して下さい。
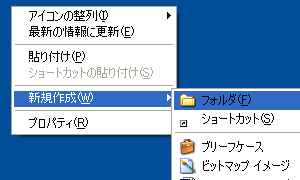
デスクトップ上でマウスを右クリックして[新規作成]→[フォルダ]とします。フォルダ名は何でも構いませんが、ココでは【hp】としましょう。

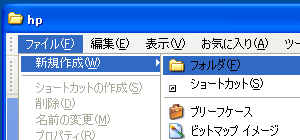
先ほど作成した【hp】フォルダをダブルクリックして開きます。【hp】フォルダを開いたら上記同様の手順で、マウスを右クリックして[新規作成]→[フォルダ]とします。フォルダ名は何でも構いませんが、ココでは【css】としましょう。

ついでに上記同様の方法で【img】というファイルも作成しておいて下さい。後で利用します。

以上でステップ1準備完了です!