リンクタグ
外部サイトへのリンク設置は下記です。
同一ページ
<a href="http://www.css-designsample">CSS.Design Sample</a>
新しいページを開かせる
<a href="http://www.css-designsample" target="_blank">CSS.Design Sample</a>
Menu
初級ホームページ作成講座
サンプルソースで覚えるCSSテクニック商用利用可!無料CSSテンプレート配布
スポンサードリンク
外部サイトへのリンク設置は下記です。
同一ページ
<a href="http://www.css-designsample">CSS.Design Sample</a>
新しいページを開かせる
<a href="http://www.css-designsample" target="_blank">CSS.Design Sample</a>
ホームページを作成する際のページ間のリンクも上記ソースです。
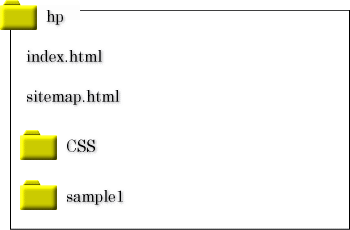
下記のような設定があったとします。

hpというフォルダの中にindex.html[ファイル]、sitemap.html[ファイル]、css[フォルダ]、sample1[フォルダ]があります。
index.htmlからsitemap.htmlへの内部リンクとその逆は下記です。
index.htmlからsitemap.html
<a href="sitemap.html">サイトマップ</a>
sitemap.htmlからindex.html
<a href="index.html">Home</a>
上記のようにトップレベルでのリンクはファイル名を指定します。
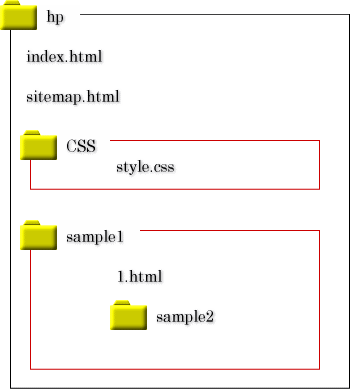
フォルダ[sample1]の中の[1.html]へのリンクは

<a href="sample1/1.html">サイトマップ</a>
1.htmlからindex.html
<a href="../index.html">Home</a>
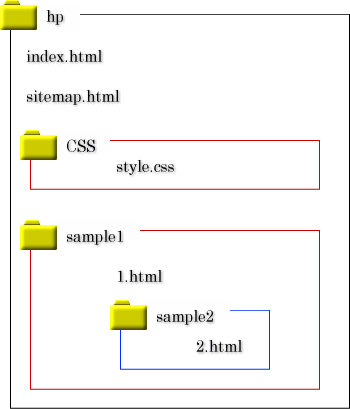
では更に下のフォルダ[sample2]の中の[2.html]へのリンクは

index.htmlから2.html
<a href="sample1/sample2/2.html">サイトマップ</a>
1.htmlから2.html
<a href="sample2/2.html">サイトマップ</a>
2.htmlからindex.html
<a href="../../index.html">Home</a>
2.htmlから1.html
<a href="../1.html">Home</a>
下の階層へリンクを設置する時はフォルダ名/ファイル名.html
下の階層から上の階層へリンクを設置する時は階層の深さ分../をつける。
無料で使えるホームページ作成及びCSS入力支援ツールです。サイト内では説明上 メモ帳 を利用するようにしていますが、実際のホームページ作成には正直無理があります。お薦めなので是非ダウンロードしておきましょう。